سلام دوستان
حتماً برای شما هم اتفاق افتاده که بخواهید از طریق Event Handler ها در شیرپوینت نحوه درج، به روزسانی و حذف اطلاعات در لیست ها را کنترل کنید و در نهایت با نمایش پیغامهایی به کاربر وی را از وضعیت اتفاق افتاده مطلع سازید.
در این پُست با یک مثال نحوه سفارشی کردن پیغام های مربوط به Event Handler ها را برای شما توضیح خواهم داد.
فرض کنید یک لیست شیرپوینت ۲۰۱۰ دارید و تصمیم دارید تا با نمایش پیامی، مانع حذف آیتم های لیست توسط کاربران سایت شوید. برای اینکار یک Event Hander در ویژوال استودیو ایجاد خواهید کرد که کد آن به صورت زیر خواهد بود :
۱: namespace SampleEventReceiver.EventReceiver1
۲: {
۳: public class EventReceiver1 : SPItemEventReceiver
۴: {
۵: public override void ItemDeleting(SPItemEventProperties properties)
۶: {
۷: base.ItemDeleting(properties);
۸: properties.Status = SPEventReceiverStatus.CancelWithError;
۹: properties.Cancel = true;
۱۰: }
۱۱: }
۱۲: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, “Courier New”, courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
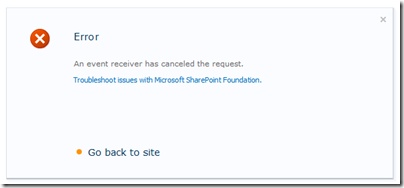
در کد فوق در خط ۸، شما میتوانید توسط خصوصیت CancelWithError پیام خطای پیش فرض شرپوینت را هنگام حذف آیتم های لیست به کاربر نمایش دهید. (شکل زیر)
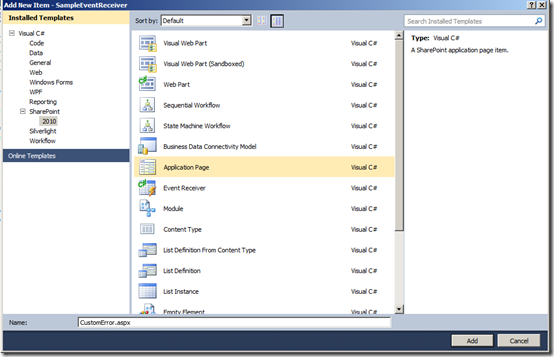
حال می توانید به جای نمایش خطای فوق که کاربر پسند هم نیست! کاربر را به صفحه ای منتقل و پیغام مناسبتری را به وی نمایش دهید. برای اینکار بر روی پروژه جاری در VS 2010 ، کلیک راست و سپس از منوی باز شده گزینه Add New Item را انتخاب کنید تا پنجره زیر باز شود :
از قسمت نوع پروژه ها، مورد Application Page را انتخاب و در قسمت Name یک نام به عنوان مثال CustomError.aspx برای صفحه مورد نظر وارد کنید.
در کد aspx مربوط به صفحه CustomError.aspx در Content با ID=Main هر پیغامی که تمایل دارید به کاربر نمایش داده شود را توسط تگهای HTML و ASP.NET طراحی و وارد کنید. و در نهایت تغییرات صفحه را ذخیره کنید.
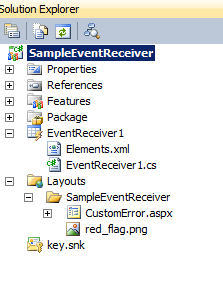
من برای طرح این صفحه از یک متن و یک تصویر برای نمایش بهتر پیام به کاربر استفاده کردم. تصویر مورد نظرتان را هم میتوانید در پوشه Layouts از پروژه کپی کنید.بخش Solution Explorer شبیه شکل زیر خواهد شد :
حال صفحه مربوط به کد Event را باز و کد زیر را جهت انتقال کاربر به صفحه سفارشی وارد کنید :
۱: namespace SampleEventReceiver.EventReceiver1
۲: {
۳: public class EventReceiver1 : SPItemEventReceiver
۴: {
۵: public override void ItemDeleting(SPItemEventProperties properties)
۶: {
۷: base.ItemDeleting(properties);
۸: properties.Status = SPEventReceiverStatus.CancelWithRedirectUrl;
۹: properties.RedirectUrl = "/_layouts/SampleEventReceiver/CustomError.aspx";
۱۰: }
۱۱: }
۱۲: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, “Courier New”, courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
در کد فوق در خط ۸ از خصوصیت CancelWithRedirectUrl استفاده شده است و در خط ۹ هم آدرس صفحه طراحی شده جهت نمایش به کاربر مشخص شده است.
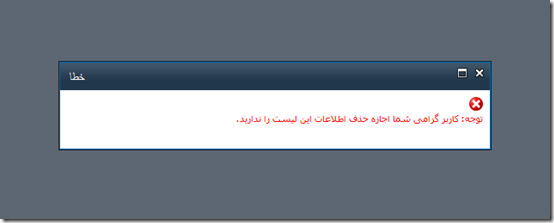
با از اجرای پروژه، پس از حذف آیتم از لیست ، کاربر به صفحه CustomError.aspx منتقل و پیغام خطای سفارشی شما را به صورت زیر مشاهده خواهد کرد :
شاد و موفق باشید. ![]()