 یکی از امکانات جالبی که شرپوینت در اختیار ما قرار داده، استفاده از الگوهای متنوع در زمان ساخت صفحات است. این الگوهای موجود اغلب نیازهای یک سایت را دربر خواهند گرفت و به راحتی با استفاده از یک الگوی مناسب و ارائه اطلاعات مورد نظر از طریق وب پارت ها موجود، می توان به بهترین شکل یک صفحه را طراحی و پیاده سازی نمود.
یکی از امکانات جالبی که شرپوینت در اختیار ما قرار داده، استفاده از الگوهای متنوع در زمان ساخت صفحات است. این الگوهای موجود اغلب نیازهای یک سایت را دربر خواهند گرفت و به راحتی با استفاده از یک الگوی مناسب و ارائه اطلاعات مورد نظر از طریق وب پارت ها موجود، می توان به بهترین شکل یک صفحه را طراحی و پیاده سازی نمود.
بطور کلی از طرق مختلفی می توان یک صفحه جدید به سایت در شرپوینت اضافه نمود. یکی از این روش ها، که مختصراً در این قسمت در مورد آن صحبت خواهیم نمود، استفاده از Web Part Page است که صفحه حاصل دارای قابلیت بکارگیری انواع Web Part ها می باشد.
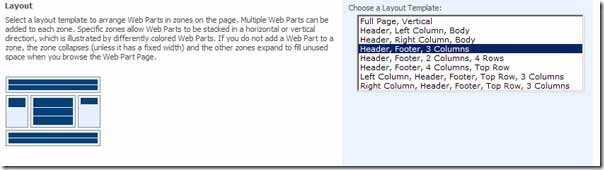
همانطوریکه گفته شد و در شکل نیز مشاهده می گردد، در زمان ساخت صفحه، الگوهای متنوعی برای انتخاب وجود دارند که هر کدام از آنها برای کاربرد خاصی می توانند مورد استفاده قرار گیرند :
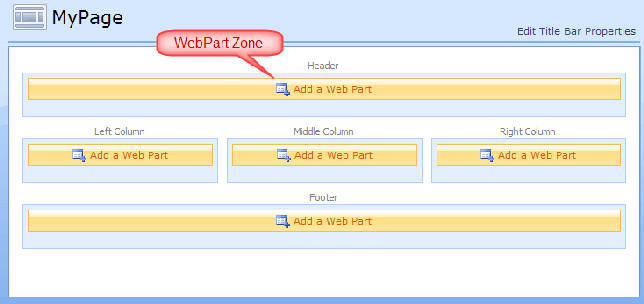
هرکدام از الگوهای فوق در واقع از یک Layout خاص که چیدمان صفحه را مشخص می نمایند، استفاده می کنند. جدا از مبحث Layout مهمترین ویژگی Web Part Page ها امکان افزودن Web Part در آنهاست. در این نوع صفحات، صفحه به تعدادی نواحی مختلف تقسیم شده که به هر کدام از آنها یک Web Part Zone گفته می شود. این نواحی در واقع همان مکان هایی هستند که امکان افزودن، بکارگیری و یا نمایش یک یا چند Web Part را فراهم می نمایند.
برای فهم بهتر نحوه چیدمان آنها بیایید سری به SharePoint Designer بزنیم و محتوای صفحات را در آنجا بررسی نماییم!
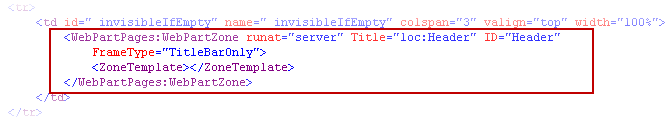
اگر صفحه ساخته شده فوق را در SharePoint Designer باز کنیم، نمای کلی صفحه و همچنین Web Part Zone های موجود در آن قابل مشاهده و تغییر خواهند بود. با انتخاب هر کدام از نواحی (Zone) و رفتن به قسمت Code به راحتی می توان پارامترهای مختلف Zone انتخاب شده را مشاهده و یا تغییر داد :
بنابرین اگر الگوهای موجود جوابگوی نیز شما نباشند، می توانید آنها را تغییر و یا حتی یک صفحه جدید با یک الگوی دلخواه طراحی نمایید!
نحوه طراحی یک Web Part Page :
خوب حالا که با ساختار این صفحات آشنا شدیم بد نیست یک نمونه از این نوع صفحات را با استفاده از SPD یا همان SharePoint Designer تولید نماییم.
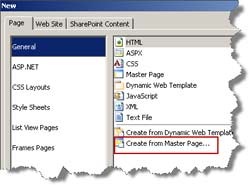
>> وارد نرم افزار SPD شده و بعد از باز نمودن سایت مربوطه از منو File گزینه New را انتخاب کرده و سپس از تب Page از قسمت راست صفحه گزینه Create from Master Page را انتخاب می نماییم.
بعد از انتخاب نوع Master Page پیش فرض سایت یا همان Default ، صفحه ای ساخته می شود که در آن از الگوی کلی سایت پیروی شده و محلی نیز برای طراحی محتوای دلخواه فراهم شده است. اگر بعد از ساخت صفحه به بخش Design آن برویم، مستطیل هایی صورتی رنگ در مکان های مختلف صفحه مشاهده می شوند. این مکان ها Content Place Holder نام دارند که در Master Page سایت تعبیه شده اند و فقط در این مکان ها امکان نگهداری و یا ثبت محتوای جدید می باشد.
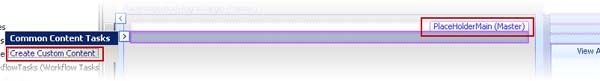
بعنوان مثال اگر بخواهیم در بخش PlaceHolderMain محتوای جدید را وارد کنیم ابتدا باید از منوی Common Task آن ، گزینه Create Custom Content را انتخاب کنیم و سپس اقدام به طراحی محتوای جدید در آن قسمت نماییم :
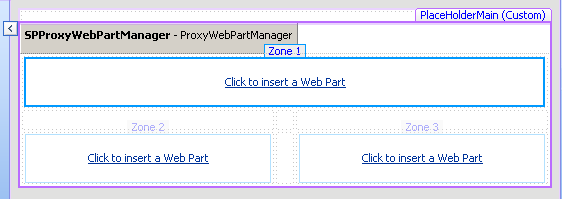
حالا امکان ورود محتوای جدید برای بخش PlaceHolderMain برای ما فراهم شده است؛ با استفاده از ابزار Insert Table یک جدول ۳×۳ می سازیم، سه سلول سطر اول جدول را انتخاب و آنها Merge می نماییم. سپس از منوی Insert بخش SharePoint Controls گزینه Web Part Zone را انتخاب نموده تا یک Zone جدید در سلول فوقانی جدول insert شود. همین کار را نیز برای سلول های ابتدایی و انتهایی سطر آخر جدول نیز تکرار می نماییم تا ساختاری مشابه شکل پدید آید :
همانطوریکه مشاهده می شود سه ناحیه مختلف به نامهای Zone 1, Zone 2, Zone 3 ساخته شده اند که اینها در حقیقت همان مکان هایی هستند که امکان افزودن Web Part در آنها می باشد. در این نمونه ساده صفحه فقط دارای سه محل مختلف برای بکارگیری Web Part است که بسته به نیاز می توان تعداد آنها را کم و یا زیاد نمود. برای ساخت ظاهر صفحه هم ، بهترین و ساده ترین روش استفاده از Table است که با استفاده از آن به راحتی میتوان صفحه را به بخشهای مختلف تقسیم و در هر بخش بنا به ضرورت یک Zone جدید تعبیه نمود.
بعد از طراحی و ذخیره نمودن صفحه در سایت، هم می توان از دکمه Site Action در سایت و انتخاب Edit Page برای صفحه طراحی شده، و هم از طریق نرم افزار SPD به راحتی در نواحی تعبیه شده، Web Part های مورد نیاز را افزوده و از آنها استفاده نماییم.
امیدوارم با این روش بتوانید نیازهای سایت خود را مرتفع سازید.
من را از نظرات خود آگاه نموده و در صورت مفید بودن این مطالب به آن امتیاز دهید.
موفق باشید.