یکی از ویژگیهای جدید و پر کاربردی که به شرپوینت ۲۰۱۰ اضافه شده است، Developer Dashboard یا داشبورد برنامه نویسان می باشد. این ویژگی به شما این امکان را می دهد تا به راحتی صفحه شرپوینتی ای که در حال کار با آن هستید را عیب یابی و دیباگ کنید!
این ویژگی به صورت پیش فرض در شرپوینت ۲۰۱۰ غیرفعال می باشد و برای فعالسازی آن می توانید از یکی از روشهای زیر استفاده کنید :
استفاده از دستور STSADM به شکل زیر :
stsadm -o setproperty -propertyname developer-dashboard -propertyvaluev On
stsadm –o setproperty -propertyname developer-dashboard -propertyvaluev OnDemand
استفاده از Object Model های شرپوینت :
SPWebService cs = SPWebService.ContentService;
cs.DeveloperDashboardSettings.DisplayLevel = SPDeveloperDashboardLevel.On;
cs.DeveloperDashboardSettings.Update();
استفاده از دستور Powershell به صورت زیر :
$snapin = Get-PSSnapin | Where-Object {$_.Name -eq ‘Microsoft.SharePoint.Powershell’}
if ($snapin -eq $null)
{
Write-Host "Loading Microsoft SharePoint Powershell Snapin"
Add-PSSnapin "Microsoft.SharePoint.Powershell"
}
$dash = [Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings;
$dash.DisplayLevel = ‘OnDemand’;
$dash.TraceEnabled = $true;
$dash.Update()
پس از فعالسازی Developer Dashboard ، در گوشه بالا و سمت راست صفحه یک آیکن کوچک مانند شکل زیر را مشاهده خواهید کرد:

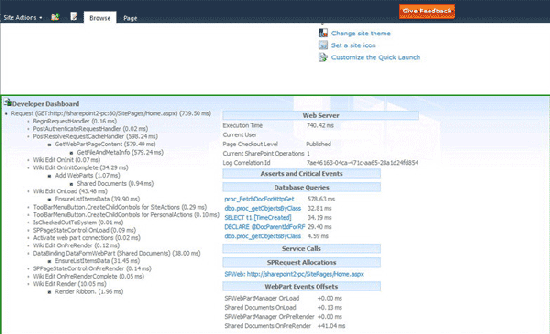
پس از کلیک بر روی آن اطلاعات مربوط به داشبورد صفحه را به صورت شکل زیر مشاهده خواهید کرد :

در سمت چپ این داشبورد رویدادهای لود شده در صفحه را مشاهده خواهید کرد. در سمت راست و بالا، اطلاعات مربوط به پردازش صفحه از جمله زمان پردازش صفحه، مقدار حافظه اختصاص داده شده جهت پردازش و … نمایش داده شده است. در پایین و سمت راست اطلاعات جالب و مفیدی در مورد پروسیجرها و کوئری های دیتابیس که در صفحه اجرا می شوند را به همراه زمان اجرا مشاهده خواهید کرد.
پیشنهاد می کنم جهت مشاهده سایر قابلیت ها، این ویژگی رو بر روی سرور شرپوینت ۲۰۱۰ فعال کنید.
موفق باشید.