نحوه ساخت وب پارت در شرپوینت ۲۰۱۰ بتا نسبت به نسخه ۲۰۰۷ خیلی تغییر کرده؛ در نسخه قبل شما مجبور بودید که تمامی ظاهر مورد نظر برای وب پارت را از طریق کد نویسی طراحی کنید و یا اینکه با استفاده از UserControl و ابزارهای دیگر وب پارت را طراحی و پیاده سازی نمایید.
در نسخه ۲۰۱۰ خوشبختانه این مشکل رفع شده و شما با استفاده از Visual WebPart به آسانی می توانید وب پارت مورد نظر خود را در قالب یک UserControl طراحی و سپس آنرا Deploy نمایید، در اینصورت وب پارت بصورت یک Feature فعال شده و به راحتی می توان از آن استفاده نمود.
بعنوان نمونه در مثال زیر یک وب پارت ساده شامل یک Lable و یک Button طراحی شده بصورتیکه با کلیک بر روی دکمه متن Label تغییر میکنید.
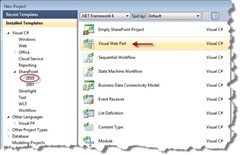
برای ساخت آن کافیست از منوی File گزینه New Project را انتخاب و در پنجره باز شده از قسمت SharePoint 2010 Templates الگوی ساخت Visual Web Part را کلیک نمایید :
بعد از انتخاب نام برای وب پارت و انتخاب دکمه OK پنجره ای ظاهر شده که در آن آدرس سایت شرپوینت مورد نظر برای نصب پرسیده می شود.
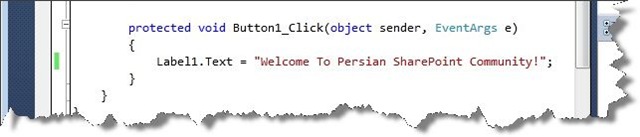
بعد از آماده شدن پروژه نیز کافیست یک Lable و یک Button از پنجره Tools بر روی فرم وب پارت قرار داده و سپس در رخداد Button_Click عملیات مورد نظر را وارد کنید :
بعد از نوشتن کدهای لازم در وب پارت از منوی Build گزینه Build Solution (دکمه F6) را انتخاب می کنیم و درصورت نبود خطا برای نصب ، وب پارت را به سایت شرپوینت Deploy می نماییم (Build –> Deploy Solution).
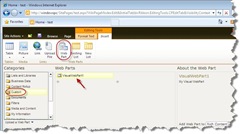
بعد از نصب برای آزمایش وب پارت به سایت شرپوینت رفته و یک صفحه را به حالت Edit می بریم و از تب Insert گزینه Web Parts را انتخاب می کنیم تا لیست وب پارت ها جهت درج در صفحه نمایش داده شود :
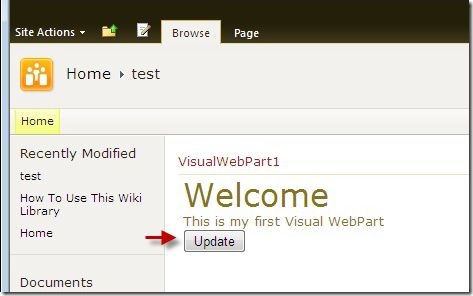
در نهایت بعد از ذخیره صفحه ، با کلید بر روی دکمه در صفحه وب پارت، متن نمایش داده شده طبق کد نوشته شده برای آن تغییر خواهد کرد :
قبل از کلیک دکمه Update :
بعد از کلیک دکمه Update :
وب پارت نیز بصورت یک Feature در سایت فعال شده که در صورت نیاز می توان آنرا غیر فعال نمود.
***
امیدوارم مطلب ارائه شده مفید واقع شده باشد.
منتظر نظرات شما هستم 😉
موفق باشید.